他の方のブログを拝見していて、お洒落だなぁ~って思ったのが、サイドバーにある
メニュー。デフォルトのメニューってガジェット、グルメってカテゴリーがただ、
並んでるだけ(伝わるかな?)
ブログやってると、デザインとかに拘りたくなります。
お部屋の模様替えするような感覚でちょこちょこいじってるんだけど、
普通に使われているようなデザインだとつまらないので、変わったデザインを
探していたところ、ボックスナビというデザインがありました。
ボックスメニューとかハンバーガーメニューとか言い方はいろいろあったけど、
調べてもあまり出てこない。情報が少なかったです。

今回ボックスナビを作成するに当たって、
参考にさせて頂いたのがぽんひろ.comさんの記事です。
結構細かく解説されていて、この記事が一番分かりやすいかもです。
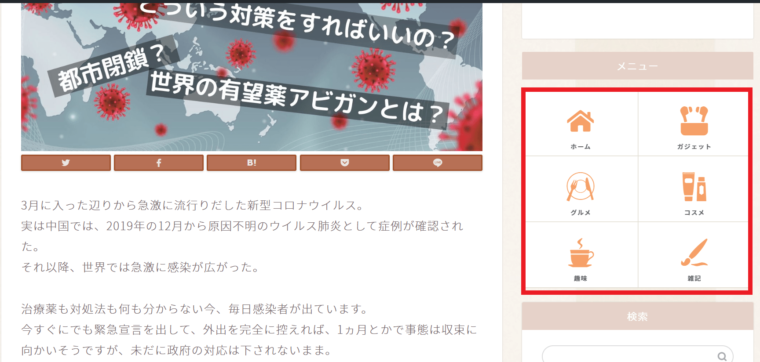
サイドバーにアイコンを設定出来るボックスナビとは?
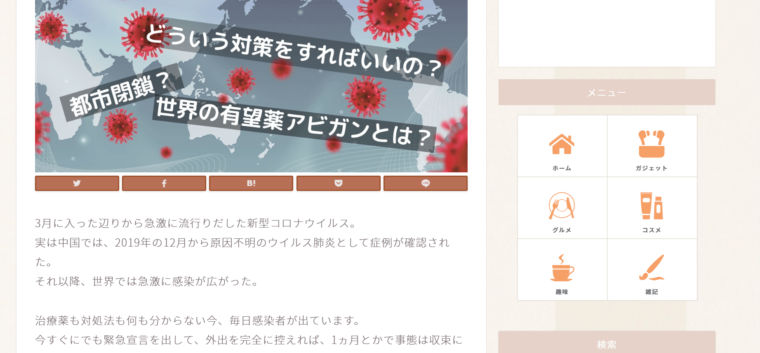
 この右サイドバーにある、アイコン型メニューのことです。
この右サイドバーにある、アイコン型メニューのことです。
これだと分かりやすいし、お洒落ですよね?結構気に入っています。
カスタマイズ中確認で何回も、更新して変更してって繰り返してたら、
PV数も上がっていました。初心者の僕には何で上昇したのかは分かりませんが、
デザインも分かりやすく、スッキリさせとくと、見る人が増えるのかもしれません。
このアイコンは好きな画像などを入れることが出来ます。
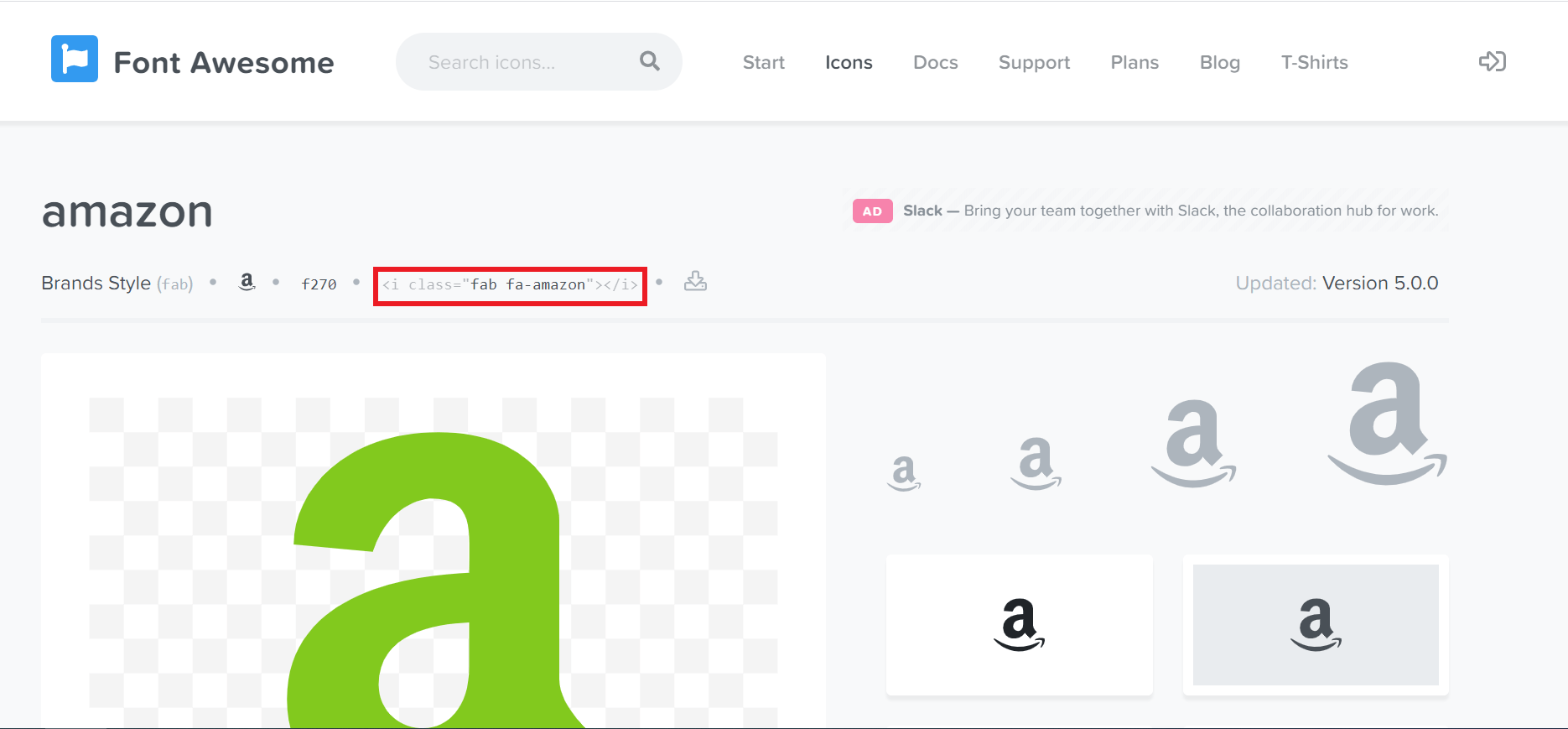
ぽんひろ.comさんでおススメされているのはFontAwesomeという、
アイコン画像のサイトです。
基本無料で利用出来ますが、一部有料です。
FontAwesomeでは、好みのアイコン画像があまりなかった。
検索の仕方が悪いのかもしれません。(英語で検索するので…)
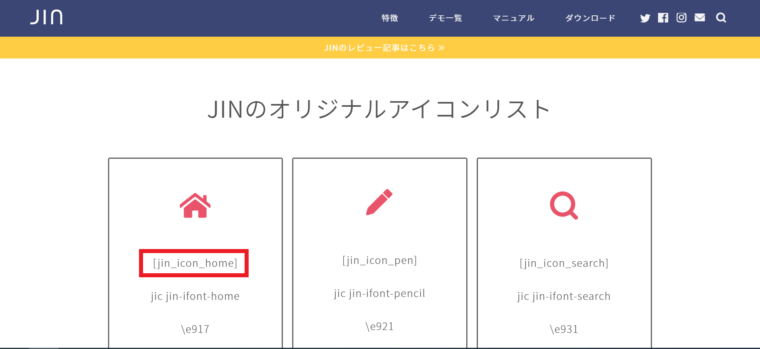
僕はJINのテーマを使用しているのでJINのアイコンでボックスメニューを作成しました。JINアイコンの方がコードも短いので、
自分で打ってて見やすいというのもあり、JINのアイコンを使っています。
個人的にJINアイコン最高!!
ボックスナビの作り方:HTML・CSS
先程貼ったぽんひろさんのリンクを見て頂ければ、一通り出来るかと思いますが、
僕の方でも説明させていただきます。
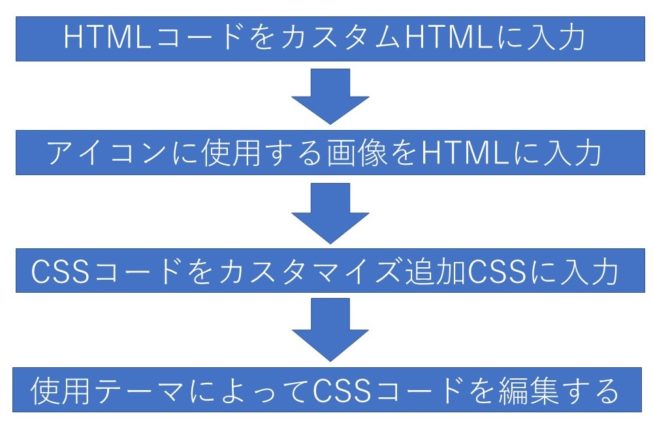
 流れ的にはこんな感じになります。
流れ的にはこんな感じになります。
コードを公開してくれているで、ほぼほぼコピペするだけで、カスタマイズ出来ちゃいます。ありがたいですね。
HTMLをカスタムHTMLに入力する
<div class="p-nav">
<ul>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href="リンク先URL">画像、もしくはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
</ul>
</div>
このコードをカスタムHTMLに入力していきます。
“リンク先URL“にクリックした時に表示させたいページのリンクを入力します。
画像、もしくはFontAwesomeの部分は表示させたいアイコンのコードを入力。
タイトルはカテゴリータイトルになります。
[box04 title=”コード”]
- “リンク先URL“に表示させるURLを入力
- 画像、もしくはFontAwesomeにアイコンコードを入力
- タイトルにカテゴリー名を入力
[/box04]
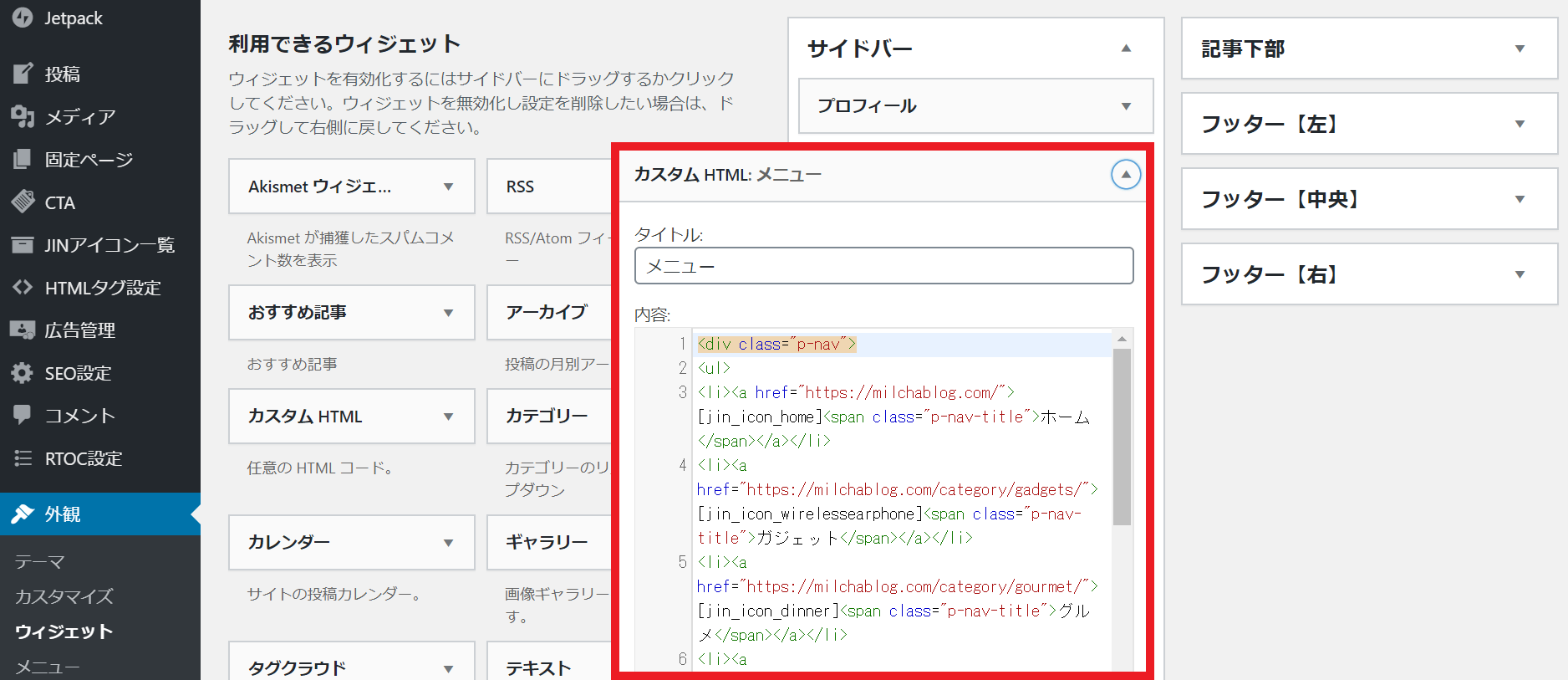
 外観→ウィジェット→カスタムHTMLと進み、ここにHTMLコードを入力します。
外観→ウィジェット→カスタムHTMLと進み、ここにHTMLコードを入力します。
カスタムHTML内でコードを書き換えていると見にくいのでメモ帳などで
完成させてから貼り付けた方が楽かもしれません。
カスタムHTMLは左側にあるのでドラッグでサイドバーに持ってくることで
反映されます。
FontAwesomeはほとんどのワードプレステーマで使えますが、テーマやバージョン
によって使えたり、使えなかったりします。
基本的にFontAwesome5が使えますが、上手く表示されない場合などは旧バージョン
のFontAwesome4.7を使用してください。
 アイコンにしたい画像を見つけたら上のコードをコピーし、
アイコンにしたい画像を見つけたら上のコードをコピーし、
「画像、もしくはFontAwesome」にペーストします。

JINの場合も同様にJINアイコン一覧から好きなアイコンコードをコピペします。
CSSコードを追加CSSに入力する
テーマエディターから直接入力してもいいのですが、僕みたいな初心者がいじると
最悪画面真っ白にもなりかねないので、追加CSSから入力していきます。
 外観→カスタマイズ→追加CSSと開きます。
外観→カスタマイズ→追加CSSと開きます。
コードだらけ分かりにくくなるので僕の場合は/*ボックスナビ*/とコメントを入れて
おきます。こうすることでどのコードなのかが分かりやすくなります。
/*ボックスナビ*/
.p-nav{
margin:2em 0;/* 全体外余白 */
padding:0;/* 全体内余白 */
}
.p-nav ul{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
list-style:none;
margin:0;
padding:0;
border:none;
}
.p-nav ul li{
-ms-flex-preferred-size: calc(100%/4);/* 4列 */
flex-basis: calc(100%/4);/* 4列 */
margin:0;
padding:0;
text-align:center;
box-shadow: inset 1px 1px 0 0 #e0ddd1, 1px 1px 0 0 #e0ddd1, 1px 0 0 0 #e0ddd1;/* 罫線 */
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
min-height:100px;/* 最低の高さ */
cursor:pointer;
background:#fff;/* 背景色 */
}
.p-nav ul li:hover{
z-index:2;
box-shadow: inset 2px 2px 0 0 #f6a068, 2px 2px 0 0 #f6a068, 2px 0 0 0 #f6a068, 0 2px 0 0 #f6a068;/* 罫線(マウスホバー) */
transition: 0.35s ease-in-out;
}
.p-nav ul li:before{
content:unset !important;
}
.p-nav ul li a{
display:block;
padding: 0.5em 1em;/* 内余白 */
text-decoration:none;
width:100%;
}
.p-nav ul li a:hover{
background:none;
opacity:1;
}
.p-nav ul li a img{
max-width:50% !important;/* 画像横幅 */
height: auto !important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1));/* 画像影 */
display: inline-block;
}
.p-nav .p-nav-title{
display: block;
color: #666;/* 文字色 */
font-size: 0.7em;/* 文字大きさ */
letter-spacing: 1px;
font-weight: 600;/* 文字太さ */
text-align: center;
line-height: 1.5;/* 文字行間高さ */
}
/* サイドバー */
.sidebar .p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 2列 */
flex-basis: calc(100%/2);/* 2列 */
}
/* スマホ */
@media screen and (max-width: 559px) {
.p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 2列 */
flex-basis: calc(100%/2);/* 2列 */
}
}
/* fontawesome */
.p-nav ul li a i,.p-nav ul li a svg{
font-size: 40px;/* アイコン大きさ */
padding: 10px 0;/* アイコン余白 */
color: #f6a068;/* アイコン色 */
display:inline-block;
}
/* fontawesome(2番目) */
.p-nav ul li:nth-of-type(2) a i,.p-nav ul li:nth-of-type(2) a svg{
color:#f6a068;/* アイコン色 */
}
/* fontawesome(3番目) */
.p-nav ul li:nth-of-type(3) a i,.p-nav ul li:nth-of-type(3) a svg{
color:#f6a068;/* アイコン色 */
}
/* fontawesome(4番目) */
.p-nav ul li:nth-of-type(4) a i,.p-nav ul li:nth-of-type(4) a svg{
color:#f6a068;/* アイコン色 */
}このコードをコピペしたら、コピペしたCSSのサイドバーの部分を編集していきます。
/* サイドバー */
.sidebar .p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 2列 */
flex-basis: calc(100%/2);/* 2列 */
}基本的に編集する必要はないみたいなのですが、JINの場合「.sidbar」の部分を
「#sidbar」に変更することで上手く表示されるようです。
これで一通りの設定は終わりです。
色の変更や表示させるブロック数などは、ぽんひろ.comで説明されています。
サイドバーに設置したボックスナビがズレる場合
 ボックスメニュー設置出来たけど、上の画像通り横幅が揃っていない。
ボックスメニュー設置出来たけど、上の画像通り横幅が揃っていない。
他の方のブログを見ていても横幅揃ってるのに自分のは揃っていなかったので、
試行錯誤しながらやったら解決しました。
.p-nav{
margin:2em 0;/* 全体外余白 */
padding:0;/* 全体内余白 */
}先程追加したCSSの一部なのですが、このCSSを下のCSSに変えると横幅が揃います。
.p-nav{
margin:-2em;
margin-top:0;/* 全体外余白 */
padding:1;/* 全体内余白 */
}にすると、横幅が揃いました。
追加したCSSが正しいかは分かりませんが、今のところ解決でいいかな?という感じです。
テーマエディターからは編集していないので、崩れるようだったらカスタマイズ上記の追加したCSSコードを消してみて下さい。
以上がボックスナビの作り方でした。
結構お洒落なので、ずっと使っていこうと思います。