プロフィールカードはJINでは標準装備されていて、プロフィールカードの下にSNSアイコンを表示させるかどうかをボタン1つで切り替えることが出来ます。
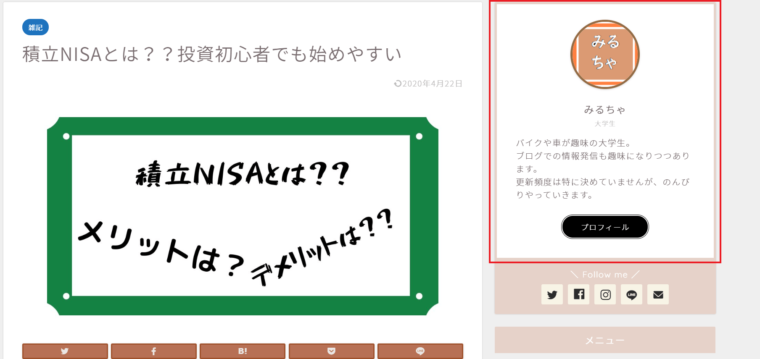
サイドバーにあるプロフィールカード下のSNSの背景とアクセントカラーは統一されていて、カスタマイズでアクセントカラーを変更すると、プロフィールカードのSNSの背景とフッターの下線は同じ色になります。
このプロフィールカード下のSNSアイコンとフッターの色を独立させて単体で色を変更させる方法を紹介します。
サイドバーのSNSボタンの色を独立させる方法
みるちゃブログではプロフィールカードをカスタマイズしていて、外枠を付けるCSSとSNSアイコンを表示させるCSSが異なっているので、アクセントカラーを変更するとSNSアイコンは青で外枠が赤という状態になってしまいます。
 左がプロフィールカードのSNSアイコンで、右がフッターの下線になります。
左がプロフィールカードのSNSアイコンで、右がフッターの下線になります。
アクセントカラーを青にするとSNSボタンもフッターも青になってしまいます。
外枠とSNSボタンの色が違うので少しダサいし、納得いかない。
独立させるにはSNSボタンだけの色を変更するよう指定しなくてはいけません。
プロフィールカードの下にSNSアイコンを表示させたい人は、
- 外観→カスタマイズ→ウィジェット→サイドバー→プロフィール
- 外観→ウィジェット→サイドバーor利用できるウィジェット→プロフィール
からSNSボタンを表示させることが出来ます。
SNSボタンの色を独立させるには下のCSSコードを追加CSSに貼ります。
もうこれだけで終わりです。
/**********************************
プロフィールSNSカラー
**********************************/
.my-profile .profile-sns-menu ul li a {color:#好きな色;/*①*/
background-color:#好きな色;}/*②*/
/*余白背景*/
.my-profile .profile-sns-menu{background-color:#好きな色!important}/*③*/
この「好きな色」にカラーコードを入れて下さい。
/*〇*/は分かりやすいようにしてあるだけなので、全て消して大丈夫です。

- アイコンの色を変更出来ます。
- アイコンの外枠の色を変更出来ます
- SNSボタンの背景の色を変更出来ます。
プロフィールカードに外枠をつけるCSS
 この赤枠で囲ってる部分が外枠になります。
この赤枠で囲ってる部分が外枠になります。
この外枠をつけるCSSコードが下記のコードになります。
/**********************************
プロフィール外枠
***********************************/
.my-profile{
border: solid 3px #好きな色;}
先程同様に「好きな色」に好みのカラーコードを入れます。
3pxと入力している部分が外枠の太さになります。自由に変更してみて下さい。